
Kotlin
cross-posted from: https://lemmy.ml/post/21390036
> I finished reading the Kotlin documentation (§Concepts) and > want to do something now. I was thinking about making a > desktop app with a GUI. For that people seem to recommend > Jetbrains Compose. > > It seems however that the guides (https://www.jetbrains.com/help/kotlin-multiplatform-dev/compose-multiplatform-create-first-app.html) to set > up such a project assume I have more than one target. I however > don't and thus don't need to divide my project into common > code, ios code, wasm code, etc. I only need to compile my project for the JVM, since I'm only intending to support > Linux and BSD. I don't have much > experience with the Java/Kotlin-centric build systems and I > would like to avoid investing too much time into it (since for > now I would like to spend more time writing that app, preferring to learn Gradle later in my journey), so I > thought about just generating a template as recommended by the guides (using https://kmp.jetbrains.com/) and to just remove everything that doesn't matter for my > project. However, since I don't have much experience with > Gradle yet, I don't know what exactly the changes are that I need to make to the build script > > ::: spoiler Generated code >
kotlin > import org.jetbrains.compose.desktop.application.dsl.TargetFormat > > plugins { > alias(libs.plugins.kotlinMultiplatform) > alias(libs.plugins.jetbrainsCompose) > alias(libs.plugins.compose.compiler) > } > > kotlin { > jvm("desktop") > > sourceSets { > val desktopMain by getting > > commonMain.dependencies { > implementation(compose.runtime) > implementation(compose.foundation) > implementation(compose.material) > implementation(compose.ui) > implementation(compose.components.resources) > implementation(compose.components.uiToolingPreview) > implementation(libs.androidx.lifecycle.viewmodel) > implementation(libs.androidx.lifecycle.runtime.compose) > } > desktopMain.dependencies { > implementation(compose.desktop.currentOs) > implementation(libs.kotlinx.coroutines.swing) > } > } > } > > > compose.desktop { > application { > mainClass = "org.example.project.MainKt" > > nativeDistributions { > targetFormats(TargetFormat.Dmg, TargetFormat.Msi, TargetFormat.Deb) > packageName = "org.example.project" > packageVersion = "1.0.0" > } > } > } >> ::: > > What resources should I look at to quickly create a kotlin Compose project > targeting only the JVM? (maybe a gradle crashcourse????) > > --- > > Unrelated, but if you want you can also share your opinion regarding the use of Compose vs JavaFX vs Swing for this situationHi everyone, I am learning kotlin as my first language(I have a bit of python knowledge mostly useless stuffs) I am following the android tutorial for kotlin and now I am 100% lost at the tip calculator in kotlin here. What should/could I do to improve my situation? Any recommend would help me a lot. Thank!

Source: https://toggl.com/blog/programming-languages-games?ref=dailydev
YouTube Video
Click to view this content.

YouTube Video
Click to view this content.
- github.com GitHub - issever22/iCore: iCore is a comprehensive Android library designed to streamline the development process by providing a robust set of modular components. With built-in support for the Model-View-ViewModel (MVVM) architecture, iCore offers a collection of base classes, extension functions, and utility classes to help developers create efficient and maintainable code
iCore is a comprehensive Android library designed to streamline the development process by providing a robust set of modular components. With built-in support for the Model-View-ViewModel (MVVM) ar...

Hey everyone,
I'm excited to share iCore, a new library designed to streamline Android application development with modular and reusable components. iCore supports the MVVM architecture and provides base classes, extension functions, and various utility classes to reduce code duplication and speed up the development process.
Key Features:
-
Reducing Code Duplication: By abstracting commonly used operations, it prevents the writing of repetitive code.
-
Quick Start: With ready-to-use core components, it allows for a quick start to projects.
-
Easy Integration: Easily integrates common operations like Retrofit, LiveData observation, and theme/language selection.
-
Reactive Data Management with Kotlin Flow and LiveData: iCore manages asynchronous data streams using Kotlin Flow and handles UI updates with LiveData, offering a more reactive and modern data processing model.
-
Extensive Extensions: Its extensible structure allows for customization according to application needs.
-
Centralized Management: Provides centralized management by allowing easy access to application resources with ResourceProvider.
Links:
🔗 GitHub: iCore on GitHub
🔗 JitPack: iCore on JitPack
I'm looking forward to your feedback and contributions. Happy coding!
-
- github.com GitHub - sigbla/sigbla-app: Sigbla is a framework for working with data in tables, using the Kotlin programming language. It supports various data types, reactive programming and events, user input, charts, and more.
Sigbla is a framework for working with data in tables, using the Kotlin programming language. It supports various data types, reactive programming and events, user input, charts, and more. - sigbla...

Changelog
v1.24.4 - 2024-06-24 - Flat Sun
Focus in this release has been on improving and refactoring frontend code, adding UI features such as column and row hiding and locking through
VisibilityandPositionmeta classes. Other UI related features, such as supporting the height and width of individual cells have also been implemented, allowing for column and row span functionality.Additional frontend changes include adding a marker, which allows cells to be selected and improves the way input is passed on to underlying UI cell content. This allows for better widget and chart functionality among other improvements for code that wishes to extend the frontend functionality.
Finally, a more flexible approach is now supported around providing custom HTML/CSS/JS allowing for alternative styling and other such changes to the frontend rendering. Two view configs are provided out of the box to illustrate this, the compact and the spacious, with compact being the default choice when using
show(..).It is expected that this will be the final alpha release of v1.
Added
- Add a cell marker, allowing cells to be selected with input passed to underlying cell content
- Add functionality to position columns to the left or right and rows to the top or bottom
- Add functionality to hide columns and rows
- Add support for custom UI config with custom HTML/CSS/JS
- Implement cell height and width rendering when these are defined on cell
Fixed
- Nothing
Changed
- Rename init parameter to receiver for on(..) functions and process to processor on related for improved API intuition
- Change HTML structure of cells, also harmonize this with column and row headers
- Update widgets and charts to work with frontend changes
- Various documentation updates relating to changes
Removed
- Nothing
- blog.jetbrains.com Kotlin Roundup: K2 Compiler Updates, Ktor News, Kotlin for Data Analysis, and Other Ecosystem Stories | The Kotlin Blog
In this roundup, let’s delve into the key recent developments in the Kotlin ecosystem.

Cross-posted from: https://programming.dev/post/13516196

YouTube Video
Click to view this content.
- blog.jetbrains.com The Ktor Plugin Registry Has Launched! | The Kotlin Blog
The Ktor plugin registry facilitates the submission of community plugins to the Ktor team, categorizes plugins for optimized searching, and provides users with documentation.

I came across this post (and more like it) claiming extensions to be a good, or at least different, solution for mapping DTO's.
Are they though? Aren't DTO's supposed to be pure data objects? I've always been taught to seperate my mappings in special mapping services or mapping libraries like MapStruct and ModelMapper for implementing the good practice of "seperation of concerns".
So what about extensions?
I have a screen where I want a lazy-loading card of various items below some necessary information, all of which will scroll down. My initial approach was to nest the lazycolumn under the card which is nested under a Column with a calculated nested height based on the size of the
callslist. However, I can't do that, and neither can I do the following.``` @Composable @Preview fun mockup() { val calls = mutableStateListOf(Pair(1..418, 418 downTo 1)) MaterialTheme { LazyColumn(Modifier.verticalScroll(rememberScrollState())) { item { Text("Text and some necessary UI elements") Slider(value = .418f, onValueChange = {}) } Card(Modifier.fillMaxWidth()) { items(calls.asReversed()) { Row { Text(it.first.toString(), Modifier.fillMaxWidth(0.5f), fontWeight = FontWeight.Black) Text(it.second.toString(), Modifier.fillMaxWidth(0.5f)) } } } } } }
```
I found https://stackoverflow.com/questions/68182413/compose-lazylist-section-background, for which the only viable solution found was to hack a special composable widget so that when combined, it looks like a continuous card. Still, I want to see if there's a "proper way" of doing this...
- blog.jetbrains.com Kotlin Roundup: Unveiling the New Compose Multiplatform Release, Amper Update, and More! | The Kotlin Blog
Unveiling the New Compose Multiplatform Release, Amper Update, and other Kotlin ecosystem news.

I've had a long time fascination with Conway's Game of Life, and with the Sigbla APIs starting to stabilize I thought it would be fun to play around a bit and implement it as an example.
You can find the Conway example code here, and it should hopefully, even if you're unfamiliar with Sigbla, be fairly straight forward to understand.
It's using various core features, such as views, batching, transformers and cloning, with about 100 lines of code to get it all working. It's not really what I would envision Sigbla being used for, but it's a fun little example..
- tech.target.com Announcing Target’s Open Source Fund
An article by Brian Muenzenmeyer : Sharing details around Target's new Open Source support fund

- github.com GitHub - austinarbor/version-catalog-generator: Gradle plugin to automatically generate a version catalog from a BOM
Gradle plugin to automatically generate a version catalog from a BOM - austinarbor/version-catalog-generator

If you've played around with version catalogs enough, you will inevitably come to a point when you when you want to also use a BOM in your version catalog. Doing that just feels so...clunky? You need to declare the BOM in the libraries section, and then you have to declare each individual dependency from the BOM as a library (without a version). Alternatively, you can just skip using the BOM entirely and declare each dependency without the BOM. In either case it's not a great experience and definitely could use some improvement.
I wrote a Gradle plugin (in Kotlin) to automatically generate a version catalog from a BOM so you only have to specify it once, let me know what you guys think!
- github.com v1.24.2 - 2024-02-20 - Odd Dust · sigbla sigbla-app · Discussion #108
Changelog v1.24.2 - 2024-02-20 - Odd Dust The general theme of this release is various minor API tidy-ups and improvements/fixes with increased test coverage, plus added functionality within view r...

- • 90%blog.jetbrains.com Kotlin/Wasm in Alpha, a KMP Project Migration Tutorial by Philipp Lackner, and Other Kotlin News | The Kotlin Blog
The first Kotlin Digest of 2024 is out! Catch up on the Kotlin ecosystem highlights in December and January!

Hello developers!
I need some programming advice and I hope that I am not off-topic. I couldn't find a more relevant group in Lemmy.
I have a Gradle convention plugin (written in Kotlin) that needs a buildscript classpath. But I can't get it to resolve correctly in the project.
- If I add the buildscript classpath to the convention plugin and then apply the plugin to the project, it throws an error saying that buildscript is not allowed and the plugins section should be used instead.
- If I add the buildscript classpath to the project itself (although this doesn't feel right because the convention plugin should be already compiled), then it throws an error saying that the dependencies are not met (classpath not applied).
Any advice?
- • 90%
SemVer-KMP | A Kotlin Multiplatform library for Semantic Versioning with ranges and other features.
github.com GitHub - QazCetelic/SemVer-KMP: A Kotlin library for Semantic Versioning with ranges and other features.A Kotlin library for Semantic Versioning with ranges and other features. - GitHub - QazCetelic/SemVer-KMP: A Kotlin library for Semantic Versioning with ranges and other features.

- blog.jetbrains.com Results of Google Summer of Code With Kotlin | The Kotlin Blog
2023 marked Kotlin's first-ever participation in Google Summer of Code (GSoC), a global online program focused on bringing new contributors into open-source development. Contributors worked on 12-week programming projects with the Kotlin Foundation under the guidance of mentors from JetBrains, Googl...

- • 90%blog.jetbrains.com Kandy: the new Kotlin plotting library by JetBrains | The Kotlin Blog
We are excited to introduce Kandy, a new Kotlin plotting library by JetBrains. It provides a new, powerful DSL for creating charts of various kinds. The first public preview version is ready for you t

- github.com GitHub - sigbla/sigbla-pds: Persistent (immutable) collections for Java and Kotlin
Persistent (immutable) collections for Java and Kotlin - GitHub - sigbla/sigbla-pds: Persistent (immutable) collections for Java and Kotlin

I've for a good while been using an excellent port of Scala's persistent data structures in my Kotlin code known as Dexx. This also works well from Java code.
However, while the project is what I would call feature complete, it's no longer maintained, resulting in outdated dependencies. It would also become problematic should any bugs or issues pop up.
Hence I decided to fork it as Sigbla PDS and tidy it up a bit, with v1.0 now released and ready for use.
- • 100%blog.jetbrains.com KotlinConf Global 2024: Uniting Kotlin Enthusiasts Worldwide! | The Kotlin Blog
Mark your calendar and get ready for the KotlinConf 2024 Global! Organize a live broadcast of the conference with your local Kotlin community or a watch party at a later date!

I was using freecodecamp's tutorial on Kotlin but I was told that a video isn't a good way to learn a language. So I did the hyperskill course but it marks all of my answers as wrong even when the code works, and the subscription for more than ten questions a day is crazy expensive. I will be getting atomic kotlin soon but I still want to learn before it comes
- • 100%blog.jetbrains.com Kotlin for WebAssembly Goes Alpha | The Kotlin Blog
Kotlin/Wasm is in Alpha! Continue reading to explore the capabilities of this technology.

- • 75%blog.jetbrains.com News Digest: Kotlin Multiplatform Special | The Kotlin Blog
Catch up on all the highlights in our news digest dedicated to the stories in the Kotlin Multiplatform ecosystem.

- talkingkotlin.com Coil Goes Multiplatform with Colin White
In this edition, we dive into the dynamic world of Android development with Colin White, the creator of the widely acclaimed Coil library. Join us as we discuss the latest developments, insights, and the exciting roadmap for Coil.
At least they took the grant from the Kotlin Foundation... Let's wait for version 3 to be ready!
- • 100%blog.jetbrains.com Tackle Advent of Code 2023 With Kotlin and Win Prizes! | The Kotlin Blog
Unwrap the joy of coding challenges as we gear up for Advent of Code, which JetBrains is proud to be sponsoring for a third consecutive year! Starting December 1, the JetBrains community will be diving into 25 days of coding challenges at adventofcode.com, and we warmly invite you to participate usi...

- • 100%
Sigbla is a framework for working with data in tables, using the Kotlin programming language.
github.com GitHub - sigbla/sigbla-app: Sigbla is a framework for working with data in tables, using the Kotlin programming language. It supports various data types, reactive programming and events, user input, charts, and many other things.Sigbla is a framework for working with data in tables, using the Kotlin programming language. It supports various data types, reactive programming and events, user input, charts, and many other thi...

It supports various data types, reactive programming and events, user input, charts, among other things.
- blog.jetbrains.com Amper – Improving the Build Tooling User Experience | The JetBrains Blog
Introducing Amper, a new experimental project configuration tool focused on usability, onboarding, and IDE support.

Cross-post da: https://programming.dev/post/3241281
- www.donnfelker.com Why Kotlin Multiplatform Won’t Succeed - DONN FELKER
Kotlin Multiplatform (KMP) is destined for mediocrity. KMP never gain mass adoption and will it remain in obscurity; only to be used by a small subset of the software world, regardless how much it is promoted and touted as the next best thing. Why? Human nature and scarcity. Ego Investments The tech...

Seen this post by Donn Felker (!) on some other discussion platform and though I'd like to see the opinion of Lemmings about it.
- • 100%blog.jetbrains.com Kotlin Multiplatform Is Stable and Production-Ready | The Kotlin Blog
In a highly anticipated move, Kotlin Multiplatform, an open-source technology built by JetBrains that allows developers to share code across platforms while retaining the benefits of native programming, has become Stable and is now 100% ready for use in production.

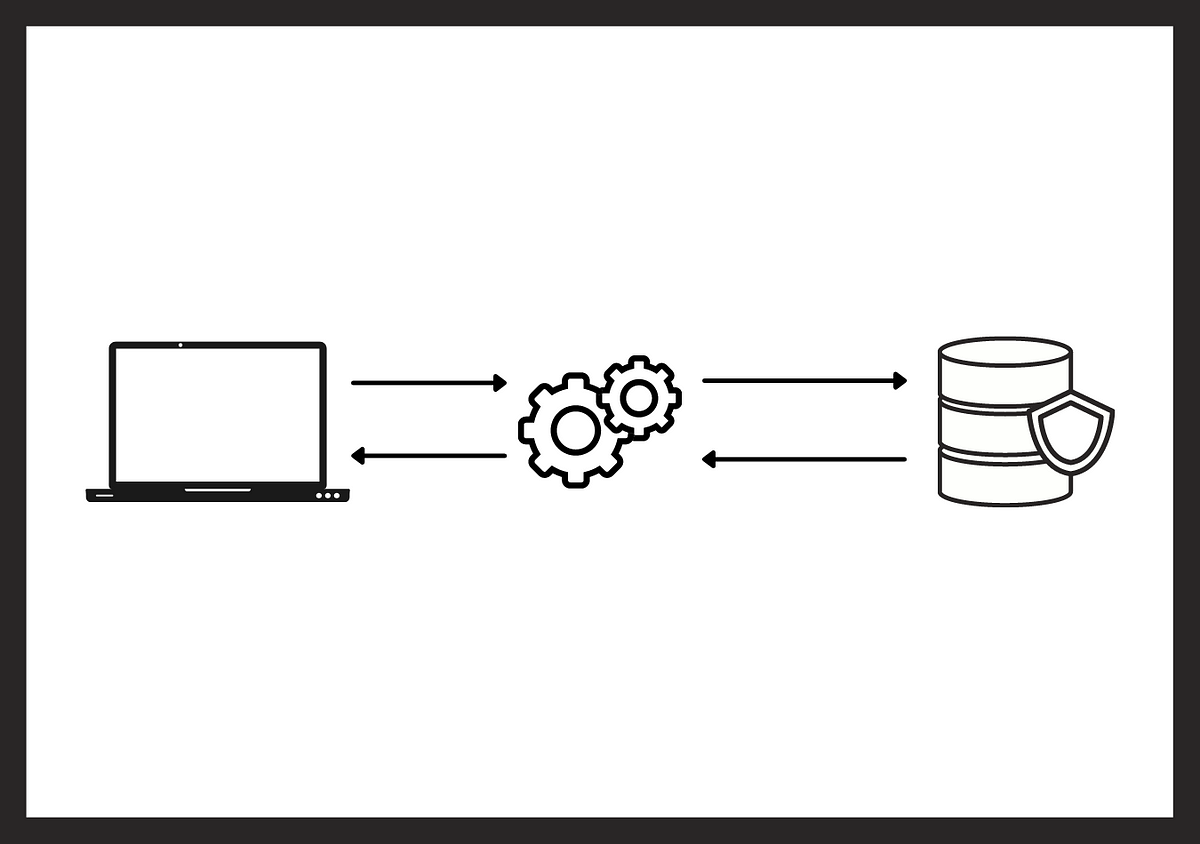
- github.com GitHub - babyfish-ct/jimmer: A revolutionary ORM framework for both java and kotlin.
A revolutionary ORM framework for both java and kotlin. - GitHub - babyfish-ct/jimmer: A revolutionary ORM framework for both java and kotlin.

- • 100%kt.academy Implementing Multiplatform Kotlin library
How in Kotlin we can use multiplatform capabilities to distribute the same code to multiple platforms.

Usually when I read a KMP article it talks about mobile. This one is about JS and the JVM.