
I haven't gotten it yet. I notice that google will release anything they announce months after. It took ages for the editing feature to finally appear in google messages for me.
Google UI devs will do anything but follow their own material guidelines
Just a tip, you can make those iamge links display inline by doing this:

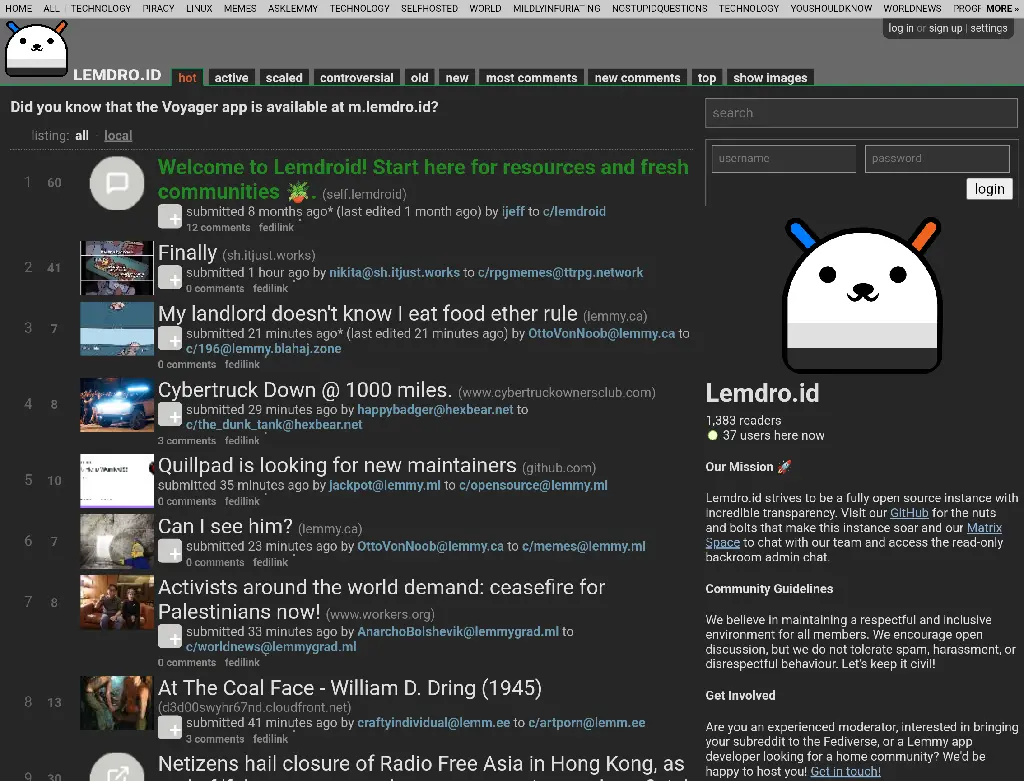
I like the layout but the design is worse, you have to reach even further up to access search. the colors also look slightly worse imo.
[removed]
Buying a nice domain and it actually being used is such a good feeling
The creator of a post cannot choose the default sort for the viewers.
TL;DR
Vercel has been a PITA for a few reasons I won't go into, and I eventually reached a usage limit that made the site unusuable. Cloudflare pages has no usage limits, so I have switched to that. Nothing different should be noticable, except that initial loads might be slightly faster.
if you don't like cloudflare
I understand lots of people dislike cloudflare, so if you want to get away from it, here are some publicly hosted instances:
| Instance | Location | Contact | | --------------------------------------------------------------------------------------- | ------------ | ------------------------------------------------------------------------------------- | | phtn.app (Official) | 🇺🇸 US West | photon@xylight.dev | | photon.thesanewriter.com | 🇺🇸 US East | thesanewriter@lemmy.thesanewriter.com | | p.darrennathanael.com | 🇮🇩 ID West | noc@darrennathanael.com | |zhenyapav@zhenyapav.com |admin@buckodr.ink | | phtn.ngn.tf | 🇹🇷 Turkey | services@ngn.tf | | lm.sudovanilla.org | 🇺🇸 US East | hello@sudovanilla.org (behind 1 version) |
You can also selfhost it if you'd like.
sh git clone https://github.com/Xyphyn/photon cd photon npm install && ADAPTER=node npm run build node ./build/index.js
I think that's the app you're using.
Waiting for the sequel, hand.
Yeah, it's recent with a slightly changed design for the post page. (v1.31.3)
Hey, I recently updated photon (v1.31.3) and unintentionally fixed this issue (mostly). It'll now default to undefined language, so it'll use the community default when posting. You'll need to click "set language" if you want to explicitly set one.
I recently changed how language selection works, it'll default to undefined then when you click "set language" then it will actually select a language
I switched to URL.canParse because it makes things easy. It seems that your browser is too out of date to support this, i'll make a polyfill.
edit: just pushed an update, should be live on phtn.app soon
A feature that's be nice is giving you a higher upload limit if you make your upload temporary.
Lemmy will be indexed less than Reddit, ignoring user counts, because lemmy-ui is client rendered. Googlebot and some others can still index client rendered sites, but others will ignore the content.
I feel like saying nothing but undefined is worse.
Younger than the iphone 👶
I like the design of the quick settings but making quick settings require 2 fingers is horrible UX. I hope they won't go with that.
You can, look at what blisterexe said.

On phtn.app I can give all translators of Photon a badge, here's how it looks on @Blisterexe@lemmy.zip (the French translator!)
If you want this and you translated the app, just add a comment and I'll try to verify your contributions. Then I'll add it to phtn.app. I can add and remove this at any time, and this will only appear on phtn.app.
To get the badge, you must have
- Validly translated at least 30 strings of any language (other than English)
- Proof that you are the contributor on weblate (using the same username on both should be enough)

Amazingly, Photon and Alexandrite started on the same day, June 24.
Top left: Voyager
Bottom right: Photon
Top right: Alexandrite
Betas of iOS 18.1 et al with Apple Intelligence could land as soon as this week.

> Betas of iOS 18.1 et al with Apple Intelligence could land as soon as this week.

If you dislike the new default colors, just go to theme settings and select "photon classic"
This new update allows instance admins to set their own themes (via PUBLIC_THEME) and allows you to have multiple theme presets.
It's available on phtn.app right now, coming soon to a release

I like these colors, as it gives a bit more personality than neutral gray.
But what do you think? If I did make this the default dark theme, I would add presets to the theme page including a "classic" preset.
If you'd like to use this theme right now, here:
json {"other":{},"primary":{"100":"#f3f4f6"},"zinc":{"100":"#f3f4f6","300":"#d1d5db","400":"#9ca3af","500":"#6b7280","600":"#4b5563","700":"#374151","800":"#1f2937","900":"#111827","925":"#080C19","950":"#030712"},"slate":{}}
I'm new to this stuff so go easy on me.
So I want to get into selfhosting, and I've decided to get a Raspberry Pi 5. I plan to attach drives to it, from about 500GB-1TB. I'm on a budget, preferably under $100.
I want to host these things:
- A personal lemmy instance
- A samba server, to store files and backups
- A mail server
- A few other light docker containers
I was wondering whether I should get an SSD or an HDD for these. Lemmy would probably like an SSD because it uses Postgres, but an HDD would be better for storage since I get more GB per dollar.
What should I go with?
One year ago, on June 24, 2023, I saw the migration to Lemmy. I wanted to make something like libreddit, so I decided to mess with Lemmy's API. Lemmy became something I wanted to use daily, so I got to work, and I made the first commit:
I started with something that reused components from another project of mine, Imagi. It looked awful and had no features. But, some people actually started using it, and I was motivated to continue this.
After about a month 0.0.1 was released, with very basic features.
Photon has been fully localized and you can translate it to your native language now! (will not be released until v1.30)
You can help translate at the Weblate
If you need help, you can join Photon Translators Matrix room.
Ask for as many clarifications as you need.
Requirements
- Be fluent in the language you're translating to.
- No Google translate or other translation tools, as they are often inaccurate without context.

This is great on OLED screens, the background is true black and darker colors are used in many spots. Orange is the accent color to not burn your eyes with blue light, but you can change it.
{"other":{},"primary":{"900":"#000000"},"zinc":{"900":"#0a0a0a","925":"#000000","950":"#000000"},"slate":{}}
New stuff
- Revert the positions of most navigation buttons (Home on left, profile on right)
- Add "adaptive" options to dock settings
- This will make the dock's position (top, bottom, floating or not) change based on your screen size (it is now the default)
- So on mobile, you'll have a bottom, floating dock but on desktop a top panel
Fixes
- Add autofocus to search bar #319
- Don't hide titles on iframes #317
- Add refresh button to inbox page #313
- Dock covers sidebars as a top panel
- Add maxlength to password form #312
Update: Photon v1.29.4 has addressed these concerns. Let me know what you think here
It seems the navigation is widely disliked by many people. I want Photon to be the most intuitive UI, so I'd like to fix this. Which of these should I do?
A - Revert the positions of the items on the navigation bar (Profile on right, home on left)
B - Have the default navigation be top on desktop
C - Move some things out of the profile menu into the navbar.
D - Revert the navbar entirely
Or give any other ideas you have. These changes were pushed early because I did not see any pushback early in the betas.
My only fear is that changing it back yet again will have ruined the muscle memory for both types of navigation.
I'll be releasing some betas soon to adjust navigation and take in more feedback before committing.

What's Changed
- Redesign navigation
- If you dislike the change, go to settings and press "Legacy Navigation Style". This will make the navigation similar to before
- You can see 5 of the most recent posts and communities for quick access.
- Use your accent color in more places
- You can change your accent colors in the theme menu.
- Improve design consistency
- New font option
- Change animation curves to be more bouncy
- Add option to make featured posts more compact
- Remove hooks.server.ts to make requests faster
Full Changelog: https://github.com/Xyphyn/photon/compare/v1.28.4...v1.29.0

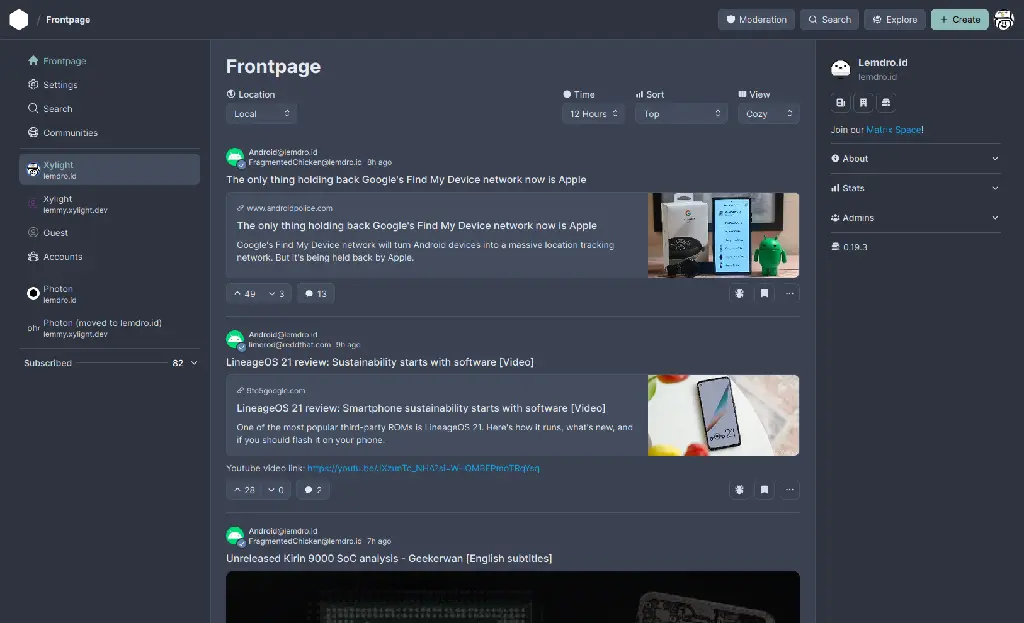
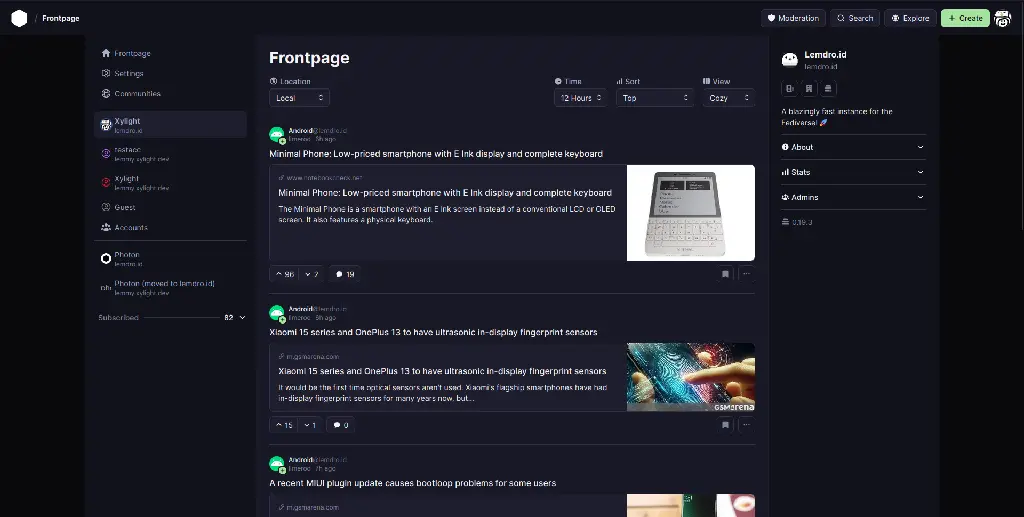
Photon Announces Revamped Design
We're thrilled to unveil a significant redesign of Photon, the user interface for the fediverse! Since its inception, Photon has strived to make the fediverse more accessible with a user-friendly design.
Mono-Light addresses a key request from our community: increased information density. This redesign allows you to view more content at a glance, streamlining your fediverse experience.
Here's a glance at our new design:
As you can see, every UI element has been streamlined while still remaining beautiful. You can see so much more at once, with no sacrifice to usability. Got fat fingers? just cut a bit of it off.
You can expect this new design to roll out by the end of today, April 1st.
...
No offense to the mlmym devs. Photon users want a clean UI, while mlmym users want an information dense, old reddit like UI.

I don't really like Nord themes so I won't personally use this but here you go:
{"other":{},"primary":{"100":"#8fbcbb","900":"#5e81ac"},"zinc":{"50":"#eceff4","100":"#e5e9f0","200":"#d8dee9","400":"#d8dee9","500":"#e5e9f0","700":"#4f586a","800":"#4c566a","900":"#434c5e","925":"#3b4252","950":"#2e3440"},"slate":{"25":"#eceff4","50":"#e5e9f0","100":"#d8dee9","200":"#d8dee9"}}
v1.28.0
- Add custom theme support
- Access from the settings page or clicking "Color scheme" in main menu
- Instance themes are coming later
- add pasting images directly into comments
- fix sidebar collapsing stuff
Try a theme
To import/make a theme, go to settings > theming. You can also click "color scheme" in the main menu.
I made a catppuccin theme for photon. Import this:
{"zinc":{"50":"#cdd6f4","100":"#bac2de","200":"#a6adc8","300":"#9399b2","400":"#7f849c","500":"#6c7086","600":"#585b70","700":"#45475a","800":"#313244","900":"#1e1e2e","925":"#181825","950":"#11111b"},"primary":{"100":"#a6e3a1","900":"#7287fd"},"other":{"white":"#ffffff"},"slate":{}}
and voila! This theme only changes dark mode colors right now.

This theme only works in dark theme for now
Theme (importable in Photon v1.28.0+)
{"zinc":{"50":"#cdd6f4","100":"#bac2de","200":"#a6adc8","300":"#9399b2","400":"#7f849c","500":"#6c7086","600":"#585b70","700":"#45475a","800":"#313244","900":"#1e1e2e","925":"#181825","950":"#11111b"},"primary":{"100":"#a6e3a1","900":"#7287fd"},"other":{"white":"#ffffff"},"slate":{}}
This was mostly a bug fix and polish update
- Fix assymetrical buttons on mobile
- Make posts that fit maximum height expanded by default
- Fix and close #248 (Highlighting text and clicking link should wrap text in link)
- Add community and user banners
- Performance: make docker server use bun instead of node
- Migrate to Sveltekit 2
- Improve post vote hitboxes
- Add a loading spinner for photon instances where SSR is off
- and more!
Full Changelog: https://github.com/Xyphyn/photon/compare/v1.26.0...v1.27.0
[options]
🍏 apple ::: This is an example of option 1
🍌 banana ::: This is an example of option 2
🍊 orange ::: This is an example of option 3
[/options]